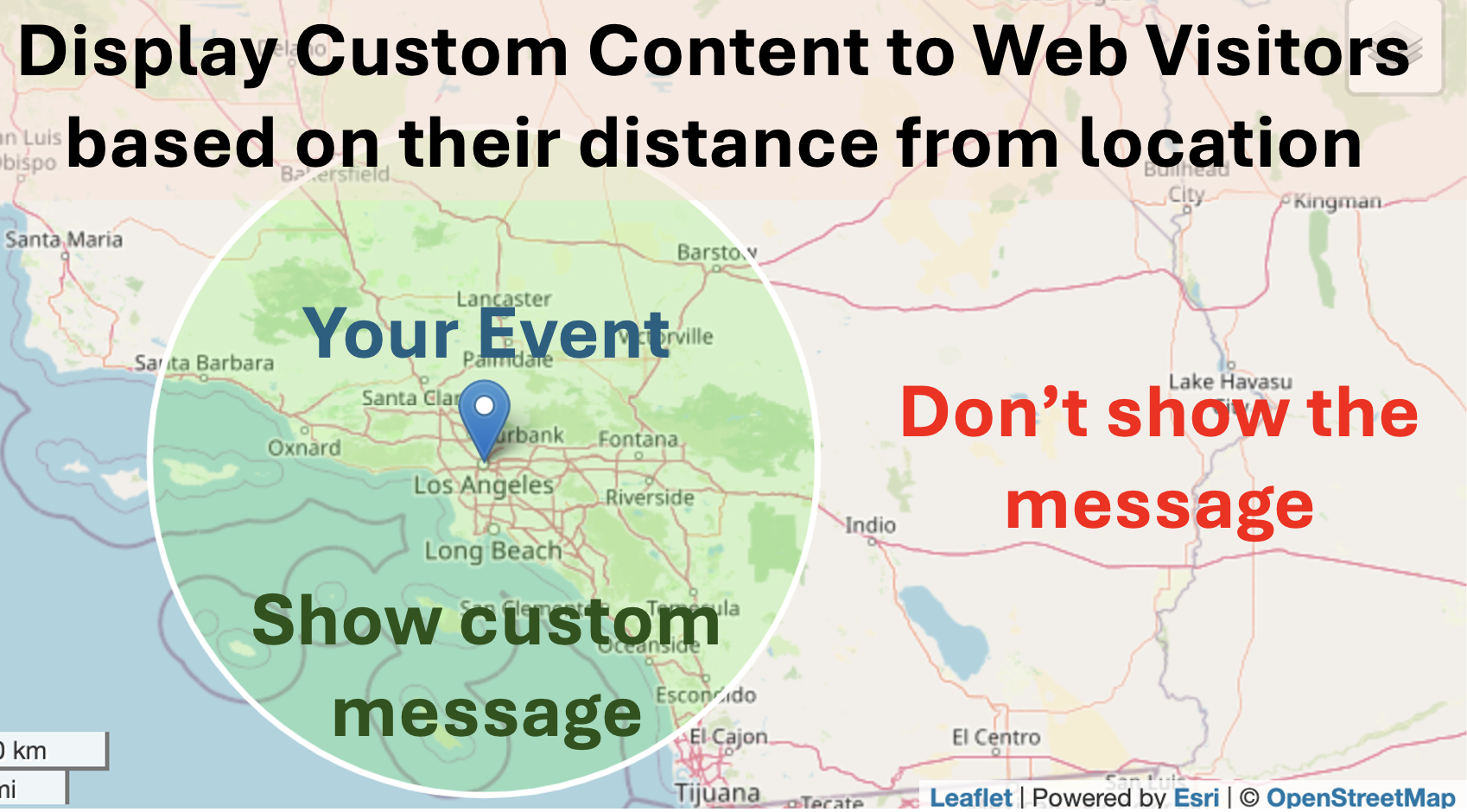
Have you ever wanted to show an advertisement or promotional content to users on your website if they are within 100 miles of a particular location? You may want to do this if you are speaking at an event in San Francisco, CA and want to show any users that are within 100 miles of that location a banner ad showcasing your event.
Live Demo of this Library in Use
I will only show the below banner ad to you if you are within the max miles from a specified location. Try changing the values and hit SUBMIT to notice what happens when you are within or outside the specified range.
How to use this library on your website
I created this library / tool that will do exactly this. To make this work, I look up the latitude and longitude of the event location specified in the data-location variable of any div with class “showmaxmiles”. I then look up the web visitor’s ip address and then look up the corresponding latitude and longitude. I then use Haversine’s formula to calculate the distance between two points on a sphere (Earth) and if that distance is less than the specified miles in the data-max-miles, I will show that DIV to the web visitor.
All you have to do is copy/paste the snippet of HTML code at the bottom of this page into your website or into a widget in your WordPress or Content Management System. You can include multiple of these snippets throughout your web page or website and it will automatically work. I also included the ability to show a message if a user is beyond the miles specified.
The important thing is to have a div with class=”showmaxmiles” and the variables data-location=“<any location; zip code or city, state or full address>” and data-max-miles=“<the number of miles from the location to show your advertisement to>”. You can put whatever contents you want inside the DIV.
Try it out and test a sample event location, and the max miles from the event you want to show the ad for, and hit submit. You will see the distance you are from the event below the banner ad and what the max distance you can be from the event to see the ad. Either change your event location or the max distance to try different scenarios out.
If you are worried about any impact to the loading of your web page by using this, I made it so this all loads asynchronously so it will not impact the performance of your web page. And after it loads the first time, it is cached in the user browser so everything will be instant for making decisions on showing the content or not.
The simplest snippet of HTML code you can use to try this library
<script src="https://soothsawyer.com/distance/distance.js"></script>
<div class="showmaxmiles" data-location="Monterey, CA" data-max-miles="100">
<p>I am showing you this message because you are located within 100 miles of Monterey…</p>
</div>
How to Use This Library
- Copy/paste the below code onto your webpage or a widget in a custom HTML block.
- Modify the contents of the example DIV and modify the location and max miles to whatever you want.
- Modify the contents of the other DIV for if the user is beyond the max miles, or delete it if you don’t want to show anything for those users.
- That’s it! Super easy.
<!-- Include this JavaScript snippet to enable the functionality -->
<script src="https://soothsawyer.com/distance/distance.js"></script>
<!-- Div that shows when the user is within range -->
<div id="withinRangeDiv" class="showmaxmiles" data-location="Monterey, CA" data-max-miles="300" style="display: none; text-align: center;">
<img decoding="async" id="eventinfo" src="https://soothsawyer.com/distance/event.png" alt="Event in Monterey" style="width: 100%; max-width: 728px; height: auto;">
<p style="text-align: center; font-size: 12px; margin-top: 10px;">
You are seeing this banner ad because you are only <span class="maxmiles_actual_miles"></span> miles away from this event (I am only showing this to people that are within <span class="maxmiles_max_miles"></span> miles).
</p>
</div>
<!-- OPTIONAL div that shows a message when the user is too far from the event -->
<!-- Ensure the data-location and data-max-miles attributes match those in the withinRangeDiv (so it becomes the "else" statement for it -->
<div id="tooFarDiv" class="hidemaxmiles" data-location="Monterey, CA" data-max-miles="300" style="display: none; text-align: center;">
<p style="text-align: center; font-size: 12px; margin-top: 10px;">
You are NOT seeing the banner ad for the event because you are <span class="maxmiles_actual_miles"></span> miles away from this event (I am only showing this to people that are within <span class="maxmiles_max_miles"></span> miles).
</p>
</div>

I have been around IT since I was in high school (running a customized BBS, and hacking) and am not the typical person that finds one area of interest at work; I have designed databases, automated IT processes, written code at the driver level and all the way up to the GUI level, ran an international software engineering team, started an e-commerce business that generated over $1M, ran a $5B product marketing team for one of the largest semiconductor players in the world, traveled as a sales engineer for the largest storage OEM in the world, researched and developed strategy for one of the top 5 enterprise storage providers, and traveled around the world helping various companies make investment decisions in startups. I also am extremely passionate about uncovering insights from any data set. I just like to have fun by making a notable difference, influencing others, and to work with smart people.